En este artículo, te mostraré un truco sencillo pero efectivo para Crear un Drawer Navigation reutilizable versión Bitwok.
Hace algunos años, cuando empecé a desarrollar aplicaciones personalizadas en FileMaker, me encontré con desafíos relacionados con los menús de navegación en diferentes presentaciones. No entendía cómo replicarlos de manera eficiente ni cómo realizar cambios sin tener que editar cada presentación por separado. Es por eso, que crear un Drawer Navigation reutilizable versión Bitwok es tan importante.
Aquí te dejo los pasos clave:
- Para empezar, comienza con una solución nueva o existente.

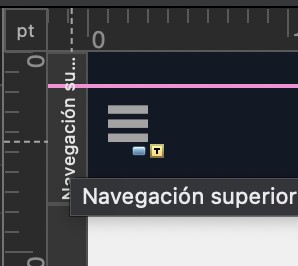
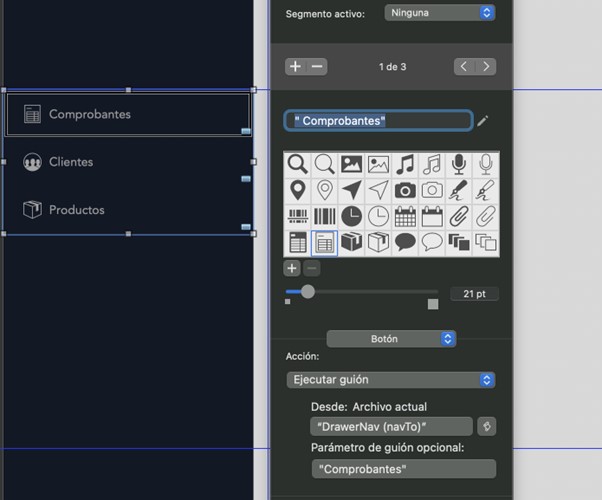
- A continuación, crea un botón para el Drawer en la Navegación superior, utilizando un icono, en mi caso use un icono tipo “menú hamburguesa”.

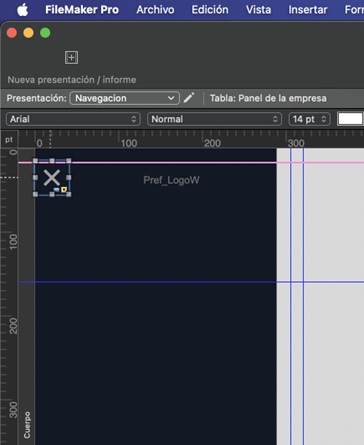
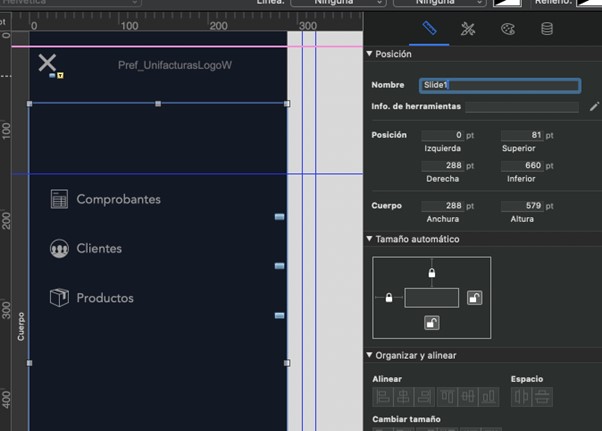
- Luego, diseña una presentación tipo tarjeta que puedas modificar fácilmente agregando botones u otras secciones. Le agregamos un botón a la misma altura que el anterior pero lo cambiamos por otro icono, yo le puse un “tache”.

- Agregamos los demás elementos en mi caso una Herramienta Barra de botones con orientación vertical.
- Y listo, es hora de darle funcionalidad, podríamos enviar un solo parámetro y la navegación sencilla.

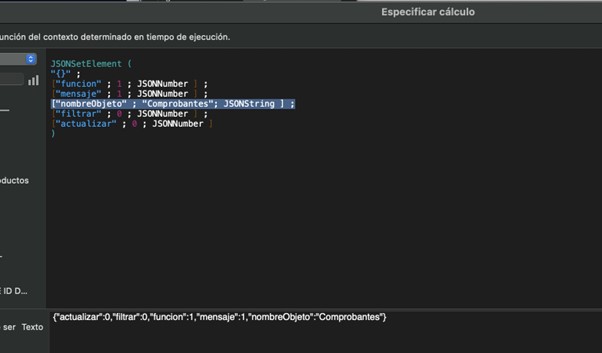
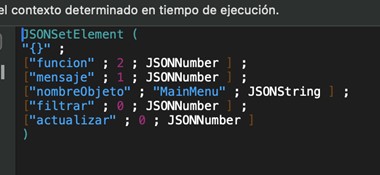
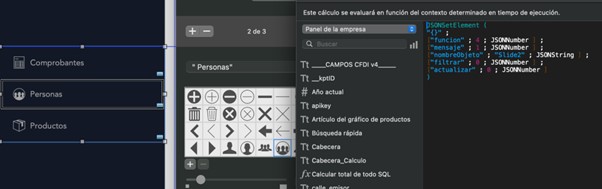
Pero vamos a usar un poco del «método Bitwok» , así que le asignamos JSON Params a los parámetros del guion a cada botón y creamos un guion llamado “DrawerNav (navTo)” o como prefieran llamarlo.

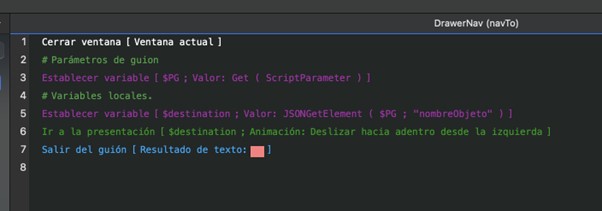
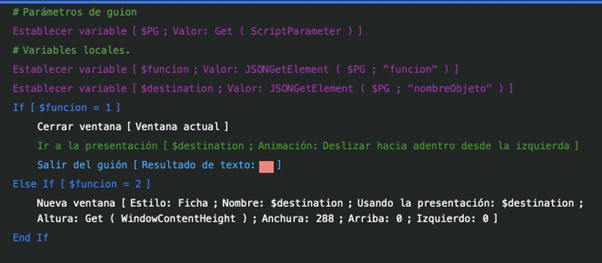
Ahora, con unas simples sencillas líneas de código navegamos.

Después, guardamos la presentación y ahora hacemos la funcionalidad del menú hamburguesa.


Sube la complejidad:

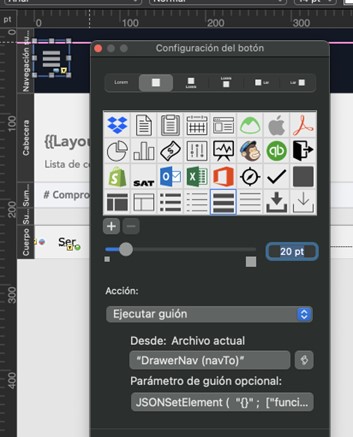
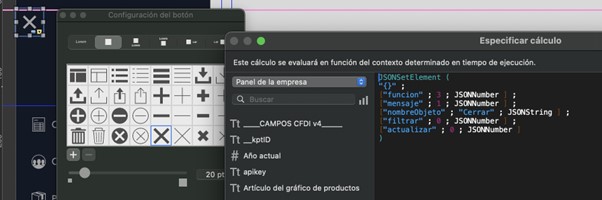
- Regresamos a nuestra presentación de navegación y lo mismo agregamos la funcionalidad para el botón tache.

Y agregamos el paso de guion.

A continuación, guardamos el trabajo y comprueba el resultado.
Optimiza aún más
Eso no es todo ahora subamos un nivel más a esta navegación:
- Volvemos a nuestra presentación de navegación y agregamos un control deslizante en la principal dentro nuestro menú.

- Volvemos a nuestra presentación de navegación y agregamos un control deslizante en la principal dentro nuestro menú
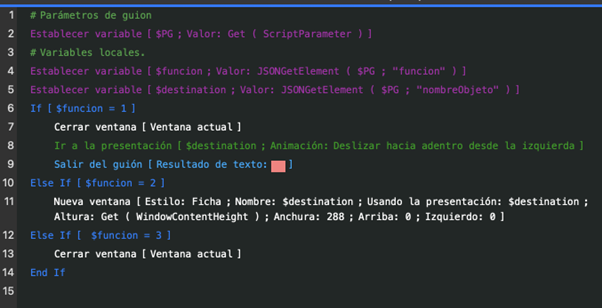
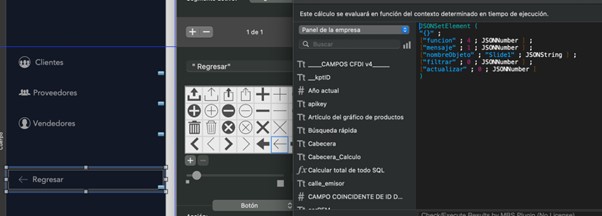
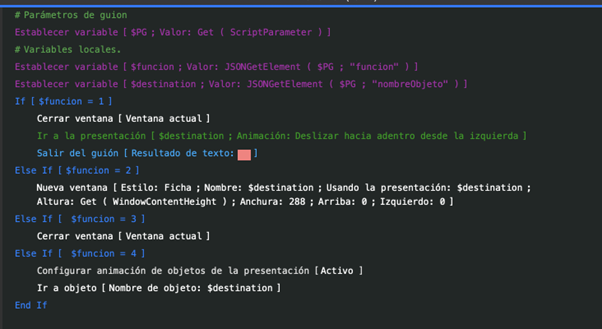
- Ahora cambiamos un poco la navegación y los parámetros.

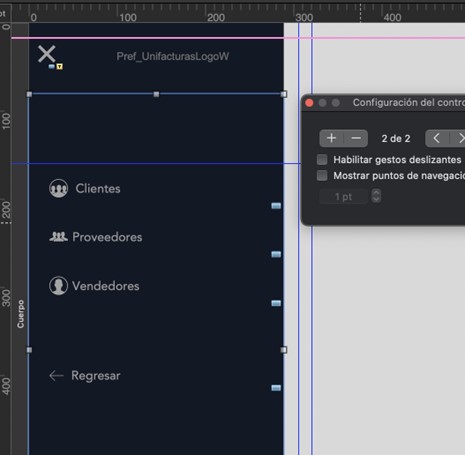
- A continuación en otro slide la nueva navegación

- Después de esto, un botón de regreso

- y por ultimo, nuestro paso de guion:

Pero, aún no hemos terminado: Podemos hacer aún más «pro» nuestro menú usando keystrokes, donde al presionar alguna tecla se despliegue o se oculte nuestro menú.
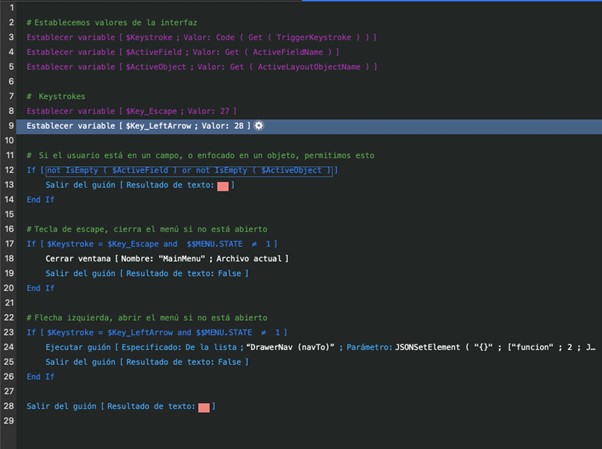
Para no complicar más nuestro guion, hacemos uno nuevo específicamente para esta función

Lo que hacemos en este guion primero es un listener que estará esperando a que el usuario presione alguna tecla, en mi caso la tecla “izquierda” para desplegar y la tecla “esc” para cerrar el menú.
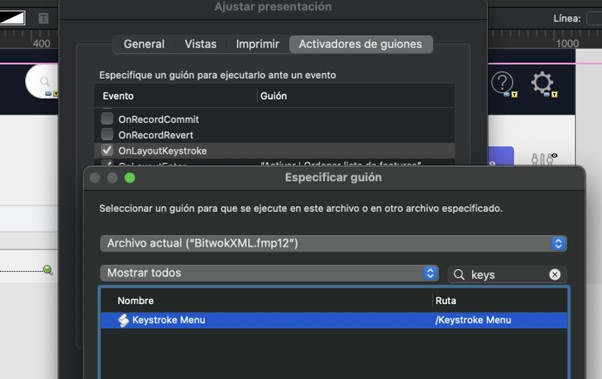
A continuación, o asignamos en Activador de Guiones, en todas las pantallas y listo

Ahora si, esto es lo que hay que hacer para crear un Drawer Navigation reutilizable versión Bitwok
Espero que disfrutes tanto como yo este truco y que te ayude a brindar una mejor experiencia a tus usuarios.
¡Sigue explorando y mejorando tus aplicaciones personalizadas en FileMaker!
——————————————————————————————————————————
En Bitwok nos encanta compartir nuestros trucos de desarrollador
Si tienes alguna duda acerca de cómo llevar a cabo estos pasos, no dudes en contactar con nosotros al correo info@bitwok.es.
Además, para mantenerte al día de nuestras publicaciones, síguenos en nuestras redes sociales, Linkedin y Twitter.