Esta semana en el blog de Bitwok tenemos algo muy chulo: Raúl, uno de nuestros desarrolladores, se ha animado a compartir cómo crear un selector de colores en FileMaker. Sí, ese típico cuadro para elegir el color que quieras y darle un toque único a tus soluciones.
En su post, Raúl te cuenta de forma sencilla cómo montar tu propio selector, desde lo más básico hasta opciones más avanzadas usando web viewers y algo de JavaScript (pero sin volverse loco). Además, te da trucos para que los colores se vean bien y puedas usarlos en textos, botones o donde quieras.
Si te mola personalizar tus proyectos y quieres que tus usuarios puedan elegir colores fácilmente, este artículo te va a venir genial. ¡No te lo pierdas!:
Creando un selector de colores
«Algo que me gusta mucho de FileMaker es la facilidad que tiene de interactuar con ejecutar JavaScript vanilla en un visualizador web, esto da a nuestros desarrollos una capa extra de interactividad y dinamismo.
En un AddOn que estoy preparando para crear códigos QR (sin plugins) me surgió la necesidad de personalizar el color de fondo y el color del QR y obviamente saber el código hexadecimal del color es una tarea imposible.
Así que en este pequeño articulo quiero mostrar un sencillo ejemplo de un selector de colores y de lo fácil que es implementarlo, claro que puede que les sirva para sus propios desarrollos.
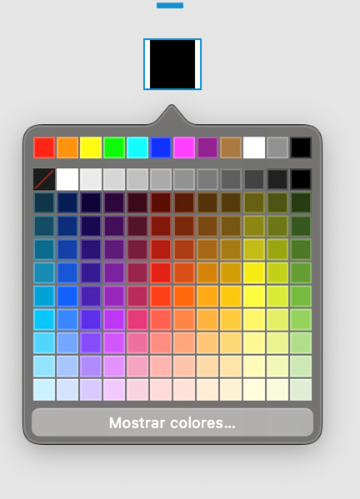
Empecemos creando el selector de colores

Crear el HTML necesario
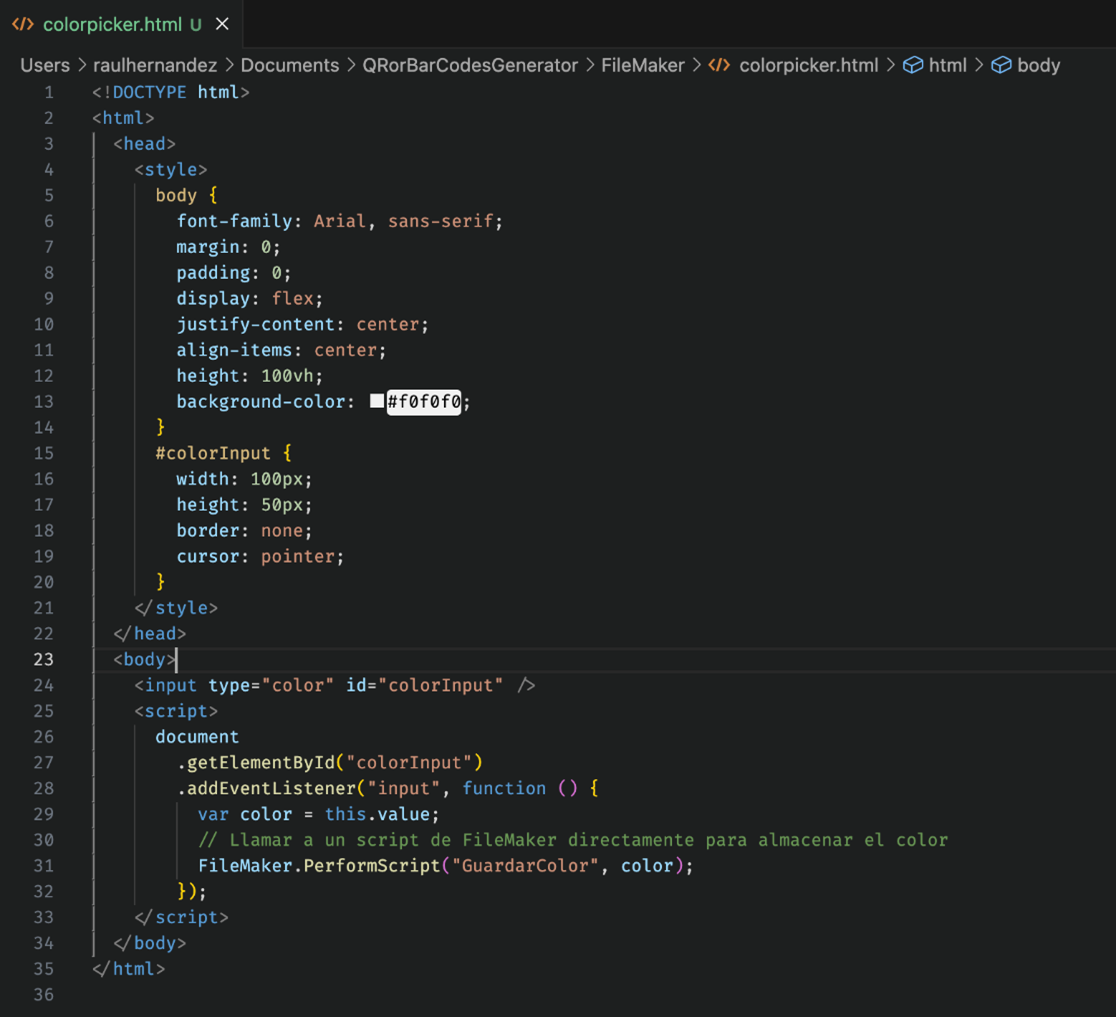
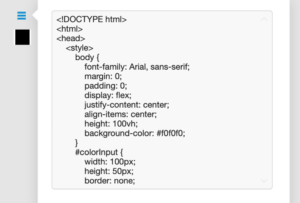
En un editor de código, en mi caso VSCode creo un HTML sencillo con estilos y una función que ejecuta un script de FileMaker

Crear los campos en FileMaker
Desde el gestor de base de datos creo 2 campos (1 global para pegar el código HTML creado y por último el campo para obtener el código hexadecimal seleccionado).

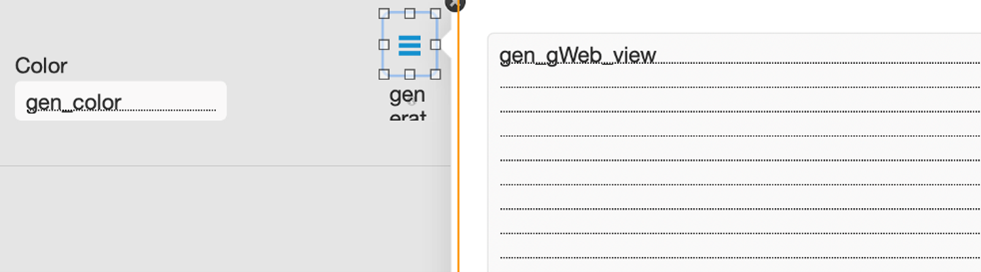
Pintar los objetos en la presentación
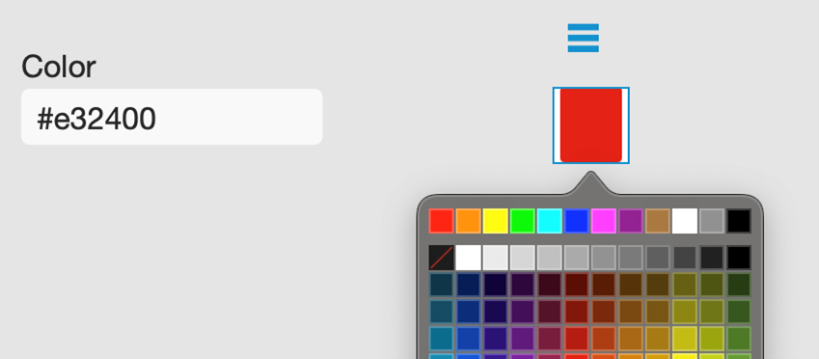
Agregamos los elementos a la presentación 
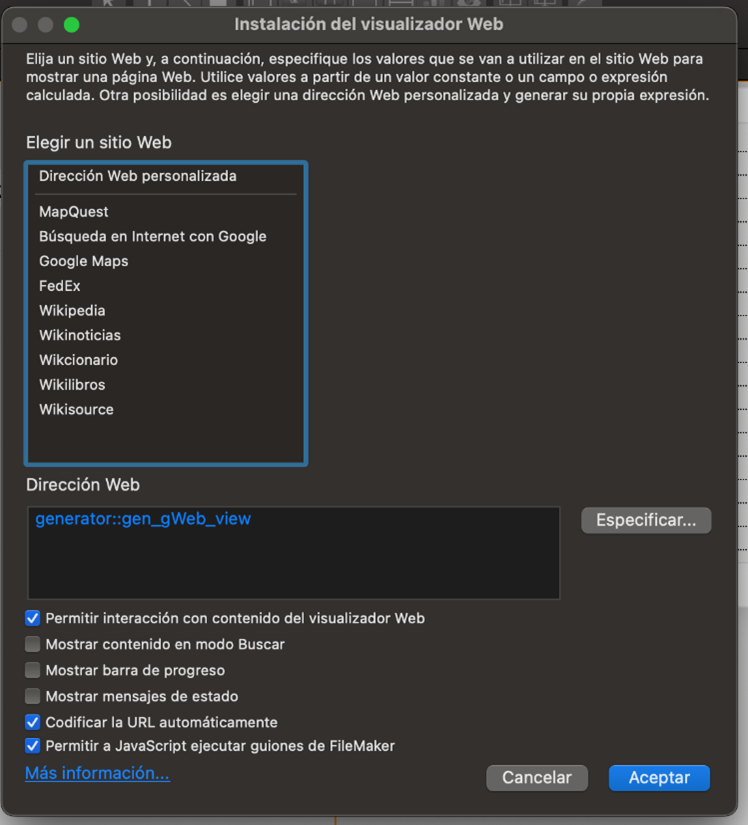
y creamos un pequeño visualizador web con dirección personalizada, le decimos que la dirección web es el contenido del campo global “gWeb_view” y le activamos la interacción y permitir a JavaScript ejecutar guiones.
Pegamos el contenido del HTML en el campo global “gWeb_view”
Creamos el script
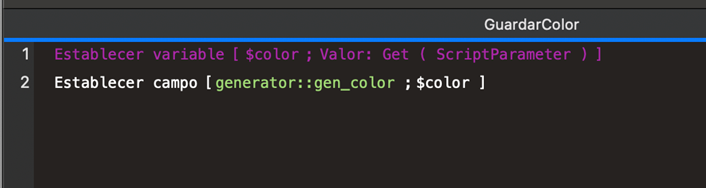
Ahora es turno de los últimos pasos para crear la magia, creamos un guion llamado “GuardarColor”

¡¡¡Eso es todo!!!, Espero que disfrutes tanto como yo este truco y que te ayude a brindar una mejor experiencia a tus usuarios.

¡Sigue explorando y mejorando tus aplicaciones personalizadas en FileMaker!
_____________________________________________________________
¡Si quieres aprender sobre FileMaker, este es el sitio!
En Bitwok nos encanta compartir nuestros trucos de desarrollador
Si tienes alguna duda acerca de cómo llevar a cabo estos pasos, no dudes en contactar con nosotros.
Puedes mantenerte informado sobre la fecha de nuestra próxima sesión siguiendo a Bitwok en nuestras redes sociales, que son LinkedIn y X.


