Esto resulta especialmente útil cuando queremos mostrar datos que vienen de otros sistemas como por ejemplo, datos que provienen de una API externa o cuando la tabla de la que queremos sacar los datos a presentar está “demasiado lejos” en nuestro gráfico de relaciones…
Pues bien, recientemente una de las personas que mas saben de FileMaker en la actualidad, nuestro querido Matt Petrowsky publicó en su blog un tutorial llamado “Virtual List JSON Portal Filtering”. El video trata básicamente de como cargar un portal con datos provenientes de un array en formato JSON , es este el tema de este blog y de cómo filtrarlos utilizando una llamada a una función de JavaScript desde FileMaker, este última parte parte la trataremos en profundidad en un siguiente post que publicaremos próximamente.
El principio
Vamos a rellenar un portal con datos de un array JSON, para esto necesitamos los siguientes ingredientes:
- Un PC/Mac (si es Mac mejor ;-))
- Una copia de FileMaker Pro (a partir de la versión 16)
- Una tabla con datos

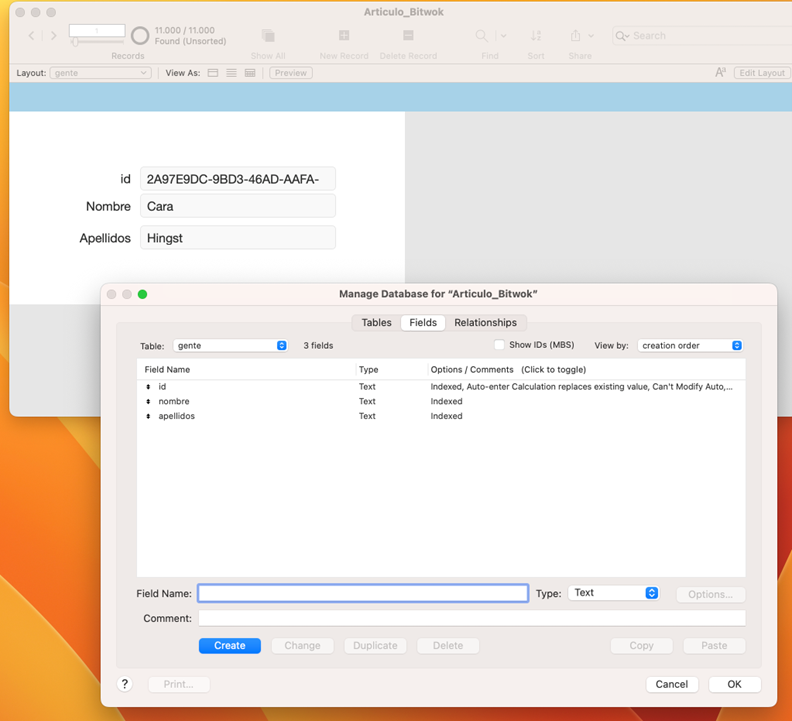
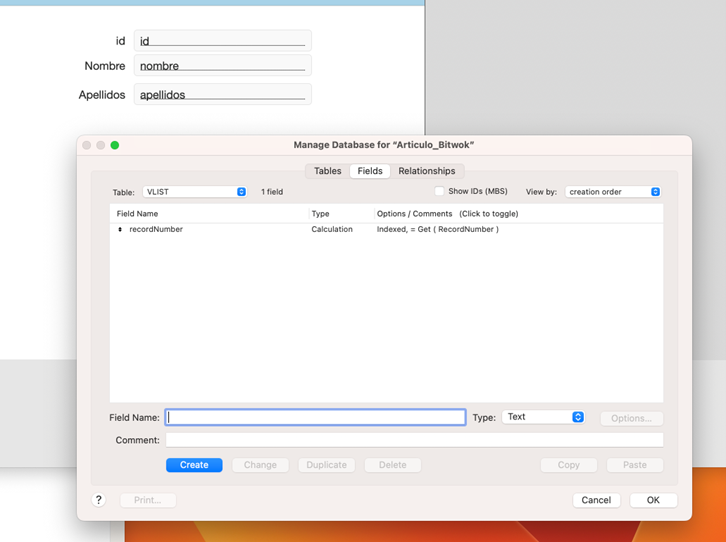
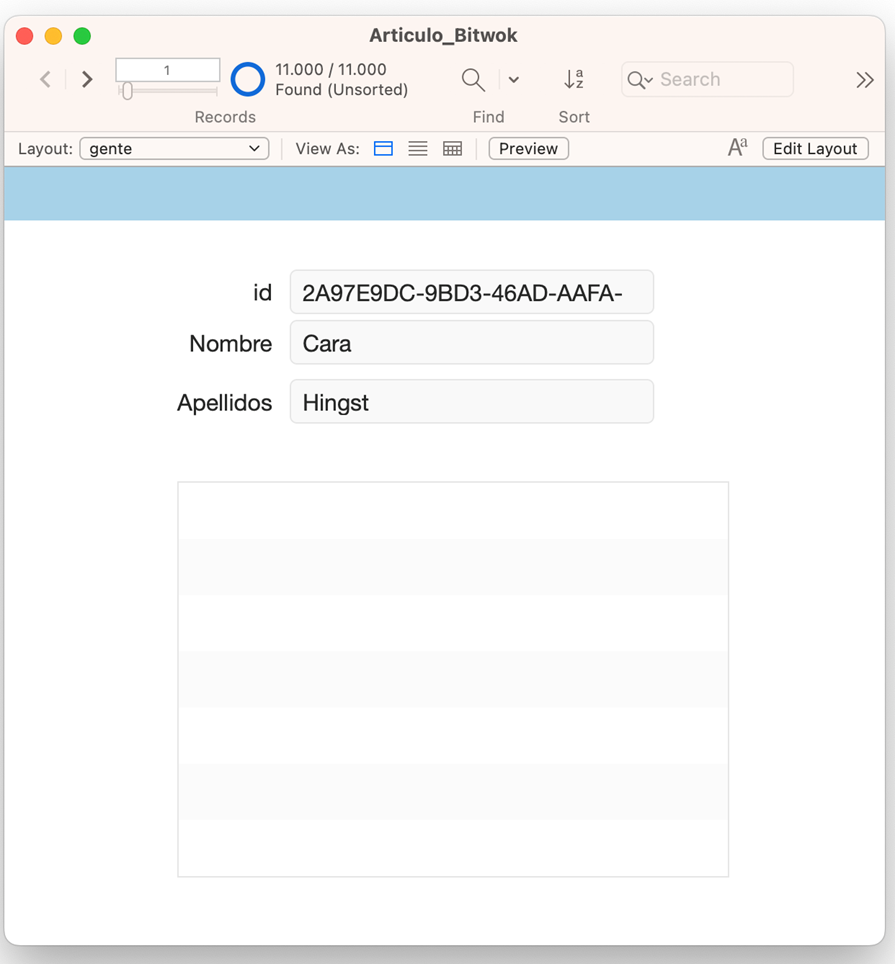
Esta es nuestra tabla, la que queremos mostrar en el portal, pero en lugar de usarla directamente la vamos a convertir en JSON. Para convertirla a JSON vamos a utilizar una función personalizada, esta función la explica Matt en su video, a nuestros efectos la utilizaremos a modo de “caja negra” para no alargar mucho las explicaciones. No es que sea muy compleja, pero creo que para el objetivo de este post es mejor que expliquemos “lo qué hace” y no tanto “cómo lo hace”.
Nos basta con saber lo que hemos de “tocar” para hacer que nuestra tabla se convierta a una variable JSON en memoria. Y el tema es bastante “Muggle”, no mágico para los legos en la saga de Potter 😅, ya que se trata de hacer una sentencia SQL con los datos que necesitemos cargar en el portal. En nuestro caso, vamos a necesitar únicamente tres datos (Nombre, Apellidos e Id) los dos primeros los vamos a concatenar en el portal y el tercero lo usaremos para identificar al registro en caso de que el usuario nos haga clic en él.
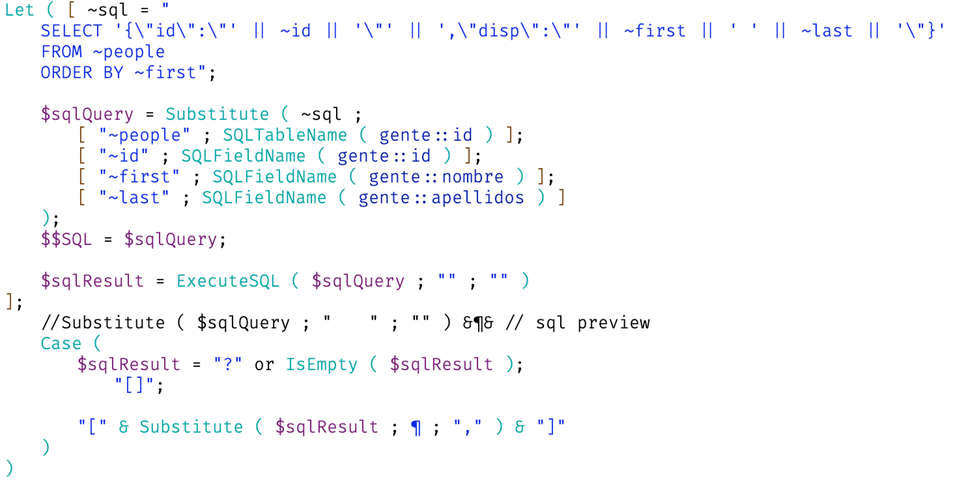
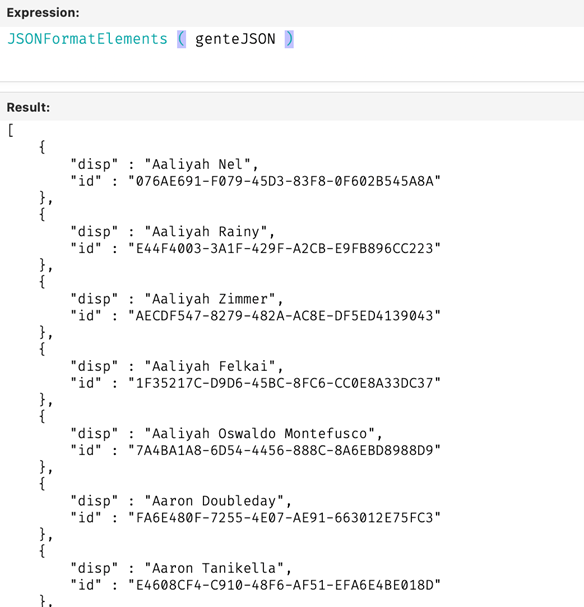
Como podemos ver, lo que necesitamos básicamente es cambiar la sentencia SQL por la que nos interese, este es el resultado en nuestro ejemplo, y a esta función la llamaremos genteJSON si parámetros ni nada, cada vez que la llamemos nos arrojará este resultado:

El campo “disp” lo hacemos concatenando en la sentencia SQL el campo nombre y apellidos, esto puede hacerse así, Petrowsky style, o podemos hacerlo luego a la hora de mostrarlo al usuario, al gusto del consumidor.

Bien, ahora que ya tenemos nuestra fuente de datos del portal sigamos con la parte visual, para ello, pondremos un portal en nuestra presentación, pero antes, hemos dicho que el portal estará libre contexto, pero esto no es exactamente así, ¿ya te lo imaginabas verdad?, tranquilo el titulo no es un clicbait XD, pero si que es un tema “peculiar”, nuestro amigo Petrowsky lo hace de la siguiente manera:
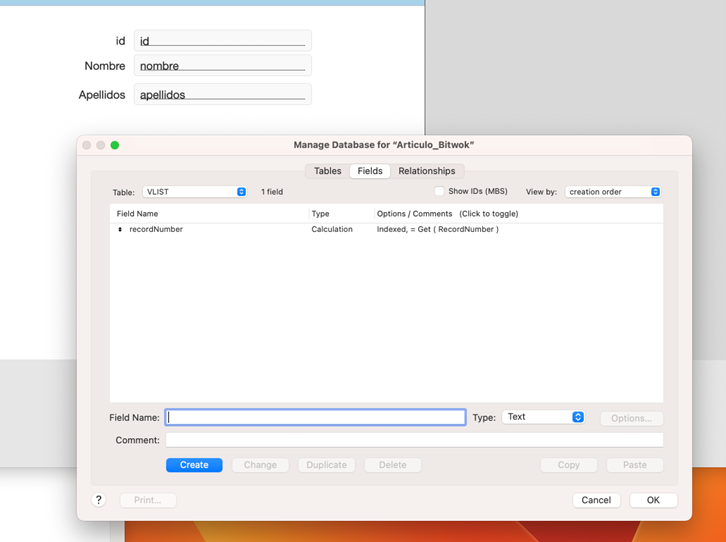
Creamos una nueva tabla a la que llamaremos “VLIST” por ejemplo y en ella tendremos únicamente un campo. Este campo puede ser un numero o un cálculo, realmente no importa demasiado, lo que sí importa es que , esta sea la tabla que servirá de contexto para el portal, contenga tantos registros como el máximo de elementos que tendremos cargados en él. Es decir, no nos quedemos cortos, en el ej. lo voy a poblar con 11.000 registros, pero ten en cuenta que si en algún momento tenemos más de esa cantidad en el portal no se mostrarán al usuario.

Ahora relacionaremos la tabla que da contexto a nuestra presentación con esta nueva “VLIST”, esta relación la haremos a través de un campo global que crearemos en esta tabla contexto y la uniremos con el único campo que existe en nuestra “VLIST” a peculiaridad en este caso es que en lugar de utilizar el operador “=“ en la relación utilizaremos el “>=“ y eso es así porque lo que hace esta relación realmente es informar al portal que contiene la tabla “VLIST” de “cuantos” registros la van a poblar (lo veremos en el segundo guion de mas adelante).
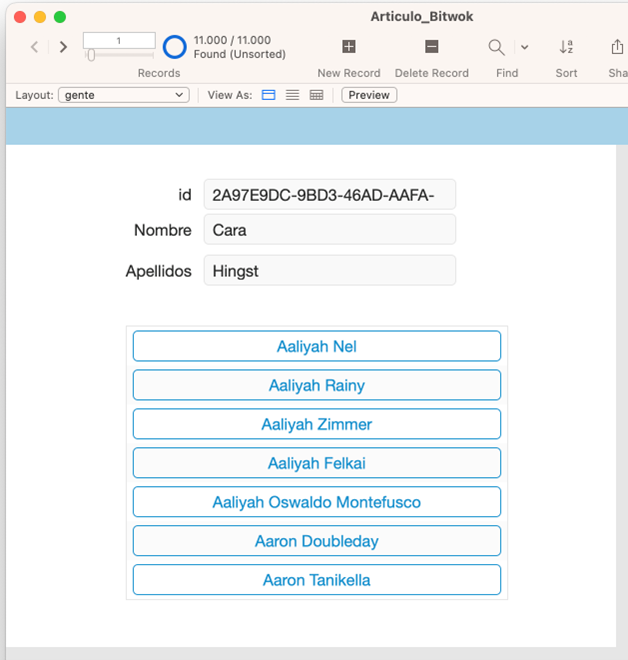
Ahora solo nos queda asignar esta tabla como contexto para el portal y como dice ahora la juventud “pues ya estaría…”

Los guiones
Ahora viene lo más divertido, los guiones… únicamente necesitaremos 2.Como antes, no vamos a detenernos en el “cómo” si no en el “qué”
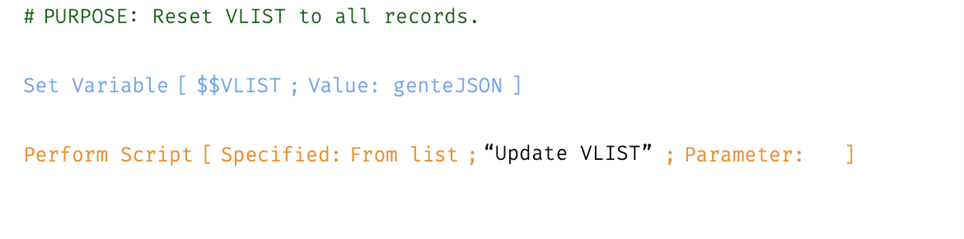
- El primero, lo que hace es llamar a la función personalizada para “recargar” los datos de la tabla en una variable global que nos servirá para almacenar el JSON en memoria. Lo llamaremos “Reset VLIST”

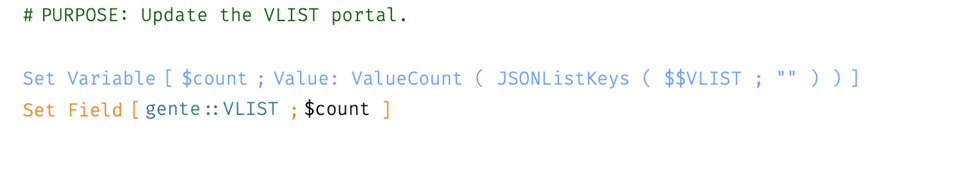
- El segundo, es el encargado de informar al portal, mediante la relación que crearemos antes de cuantos registros va a contener, veis que lo único que hace es contar las filas/registros del JSON que tenemos en memoria y ponerlas en el campo global de relación).

y poco más… dejaremos el filtrado para una segunda parte de este artículo que publicaremos próximamente.
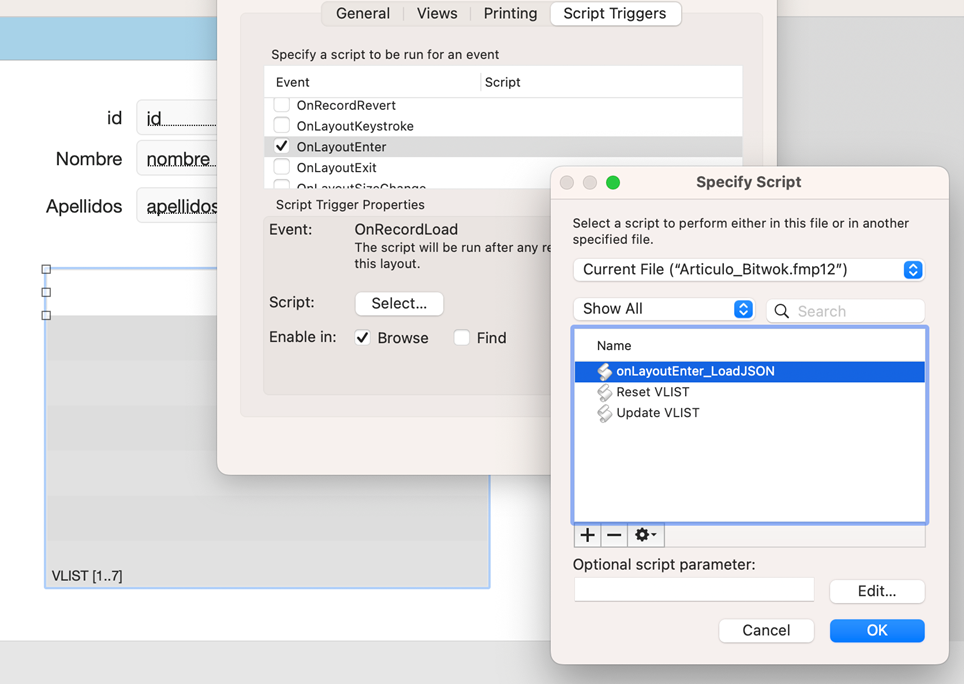
Llegados a este punto ya tenemos casi todo hecho, solo tenemos que llamar a estos dos guiones en el evento “OnLayoutEnter” de nuestra presentación
![]()

¡¡Ya estamos casi en la meta!! 🎉 seguid leyendo que queda poco!

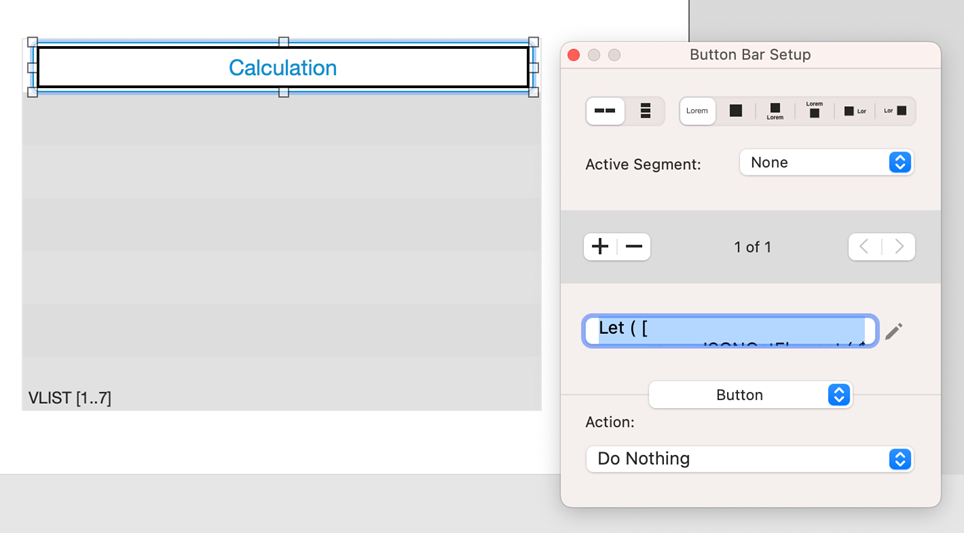
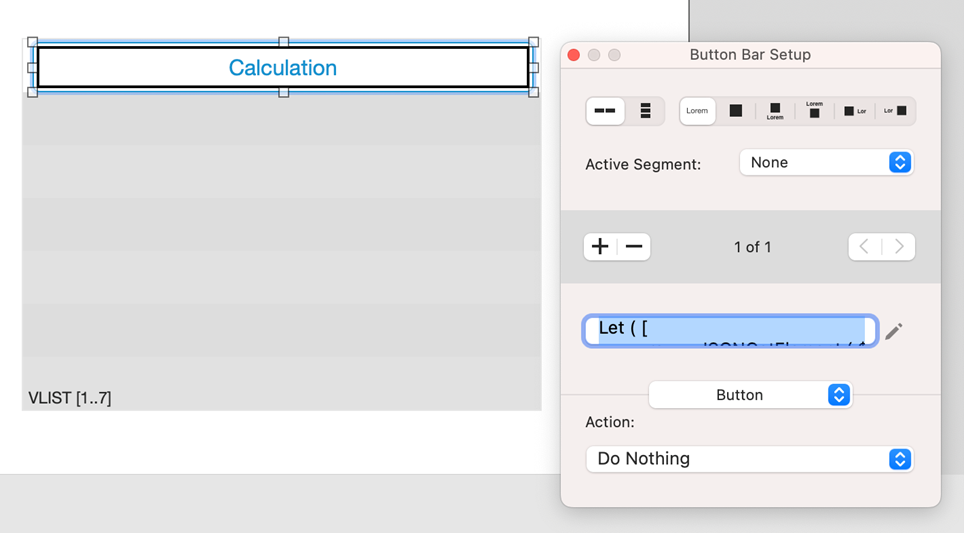
Solo nos queda configurar lo que queremos ver en el portal, y para ello utilizaremos un control “Button bar” en la fila del portal. El motivo de utilizar este tipo de control es que por un lado podremos configurar con un cálculo lo que queremos que muestre al usuario y que por otro seguramente queramos mostrar más de un campo en el portal con lo que nos queda muy cómodo añadir nuevos “botones” para hacerlos actuar como “campos” dentro del control.
Ponemos la botonera en el portal.

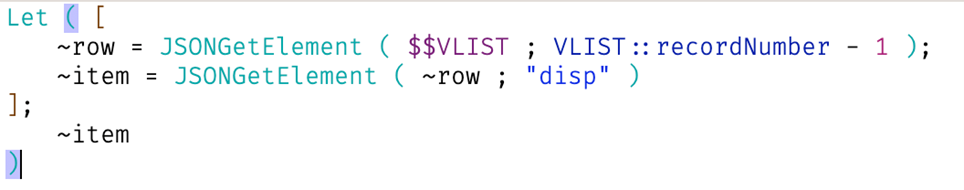
Y esta es la fórmula que tenemos que utilizar

Como veis lo “único” que hace es sacar del JSON que tenemos en memoria cada uno de los datos utilizando por un lado las funciones de JSON incorporadas en FileMaker y por otro utilizando como índice el número de la “VLIST” (el -1 es porque los arrays en JSON empiezan en 0)

Pero un momento…
¿Qué pasa si el usuario hace clic en uno de los registros?

Buena pregunta, pues vamos a ver lo que tenemos que poner en la “acción” del botón

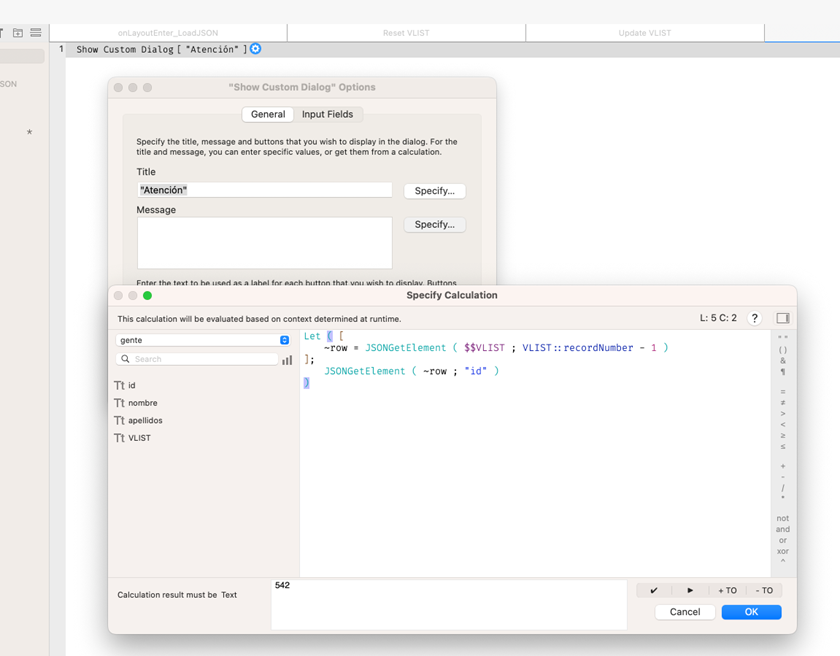
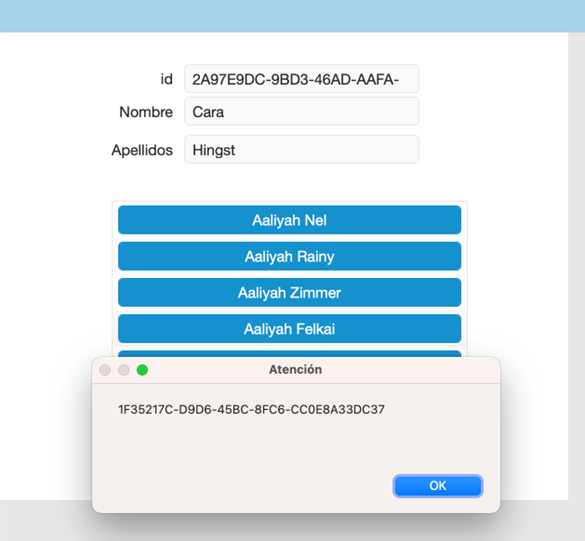
Pondremos para este ejemplo que salga un mensaje con el Id del registro, para ello crearemos un guion que recibirá como parámetro el id que sacaremos del JSON utilizando el siguiente cálculo y
et voilà!!

En próximas publicaciones, publicaremos un post como continuación a este, donde os mostraremos como implementar un campo de búsqueda de elementos dentro del portal.
——————————————————————————————————————————
En Bitwok nos encanta compartir nuestros trucos de desarrollador
Si tienes alguna duda acerca de como llevar a cabo estos pasos, no dudes en contactar con nosotros al correo info@bitwok.es.
Además, para mantenerte al día de nuestras publicaciones, síguenos en nuestras redes sociales, Linkedin y Twitter.


