Lo prometido es deuda, aquí os dejamos la continuación del artículo “JSON Virtual List – Un acercamiento a los portales libres de contexto” en el que os mostraremos la forma de poder filtrar los portales que hemos creado anteriormente.
Partimos de la siguiente aplicación que creamos en el capítulo anterior y que podéis descargar al final del artículo:

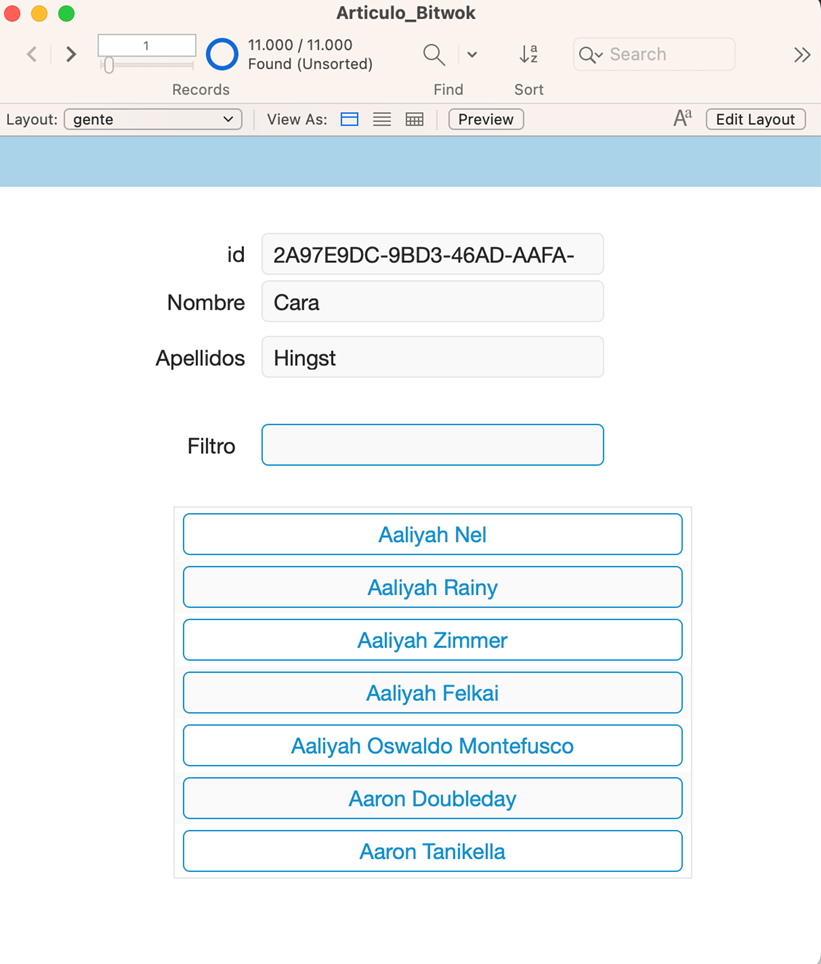
Lo que haremos es crear un campo global nuevo que nos sirva para filtrar los datos que se muestran en el portal, y esto lo vamos a ver de dos formas distintas, la primera es la que nos muestra nuestro querido Matt Petrowsky en su video 
Para lograr el objetivo de filtrar el portal utilizaremos como digo esta técnica de Matt bastante curiosa que consiste en ejecutar un algoritmo de ordenación en JavaScript.
¿Pero desde FileMaker? ¿cómo?
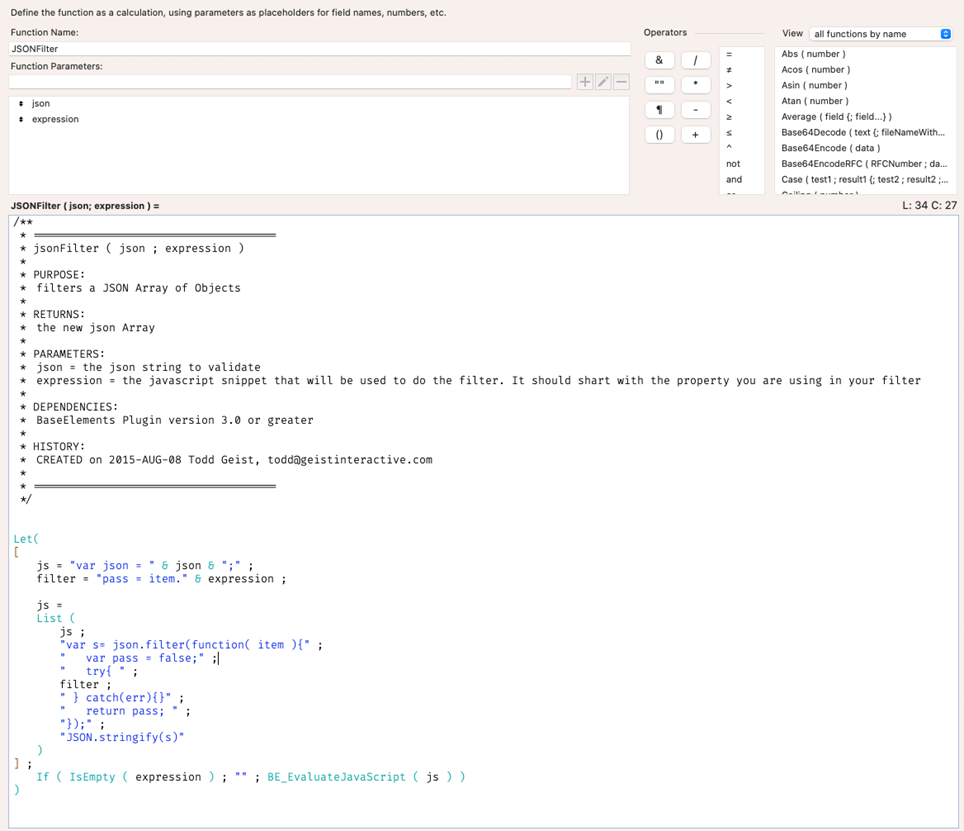
ya verás, tu sigue la receta… el primero de los ingredientes es esta función personalizada:

Como podemos ver, es una función creada por el gran desarrollador Todd Geist (gracias por esa maravilla llamada OTTO ) en el año 2008, que podemos utilizar sin mayor problema y que lo que hace básicamente es crear una cadena de caracteres con el algoritmo de ordenación en JavaScript y pasárselo a la función “BE_EvaluateJavaScript” que será la encargada de ejecutarlo…
Ya sabéis que si empieza por BE_ es que estamos hablando de que necesitamos un Plugin llamado “BASE ELEMENTS” de la empresa Goya podéis encontrarlo aquí aunque, seguro que ya lo tenéis instalado 😉.
Si… en efecto esta es la peor pega de esta técnica y es que OBLIGATORIAMENTE nos hace depender de un Plugin de terceros, cierto es que es gratuito, cierto que es ampliamente utilizado, cierto que… pero el caso es que ya no dependemos solo de nosotros mismos.
Este es el único precio que tendremos que pagar, pero no os preocupéis porque si os parece elevado más adelante os mostraré otra técnica para hacer esto sin el Plugin… seguid leyendo…
Pues bien, una vez tenemos el plugin instalado, y hemos creado la función personalizada solo tendremos que crear un guion al que llamaremos “FILTER VLIST” (en un alarde de originalidad😎) tiene este aspecto:

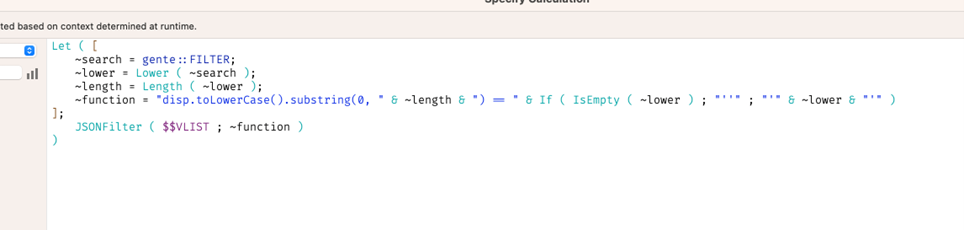
Aunque la “chicha” realmente está en la variable global $$VLIST, echemos un vistazo

Básicamente lo que se hace aquí es “formatear” adecuadamente el texto que ha introducido el usuario en el campo global “FILTER” y pasarle la cadena “limpita, peinada y oliendo a nenuco” a la función personalizada que hemos creado antes y que ejecutará el JavaScript.
Una vez tenemos los resultados en $$VLIST ya solo queda actualizar con el guion que hemos visto en la primera parte de este artículo “Update VLIST” para que podamos ver los datos en el portal de nuestra presentación.
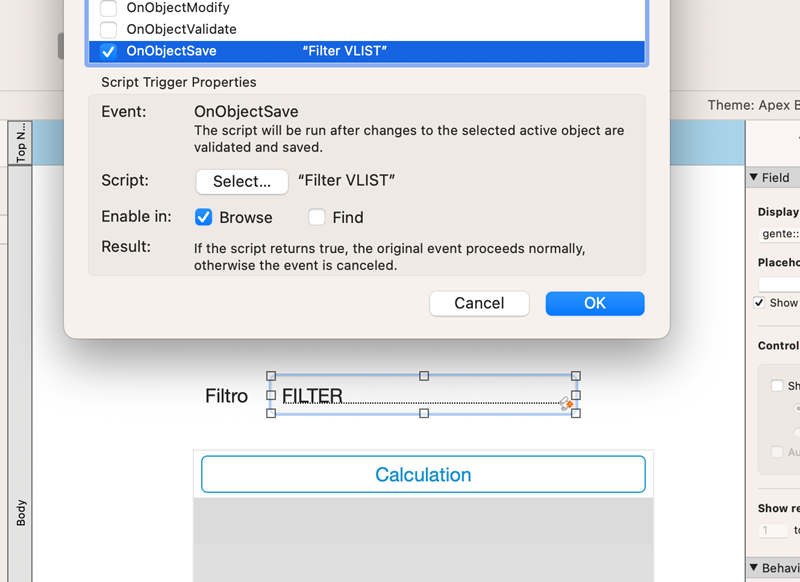
Ya queda solo lo más fácil, que es asignar este nuevo guion al evento “OnObjectSave” del control que utilizaremos para filtrar:

y ya estaría…
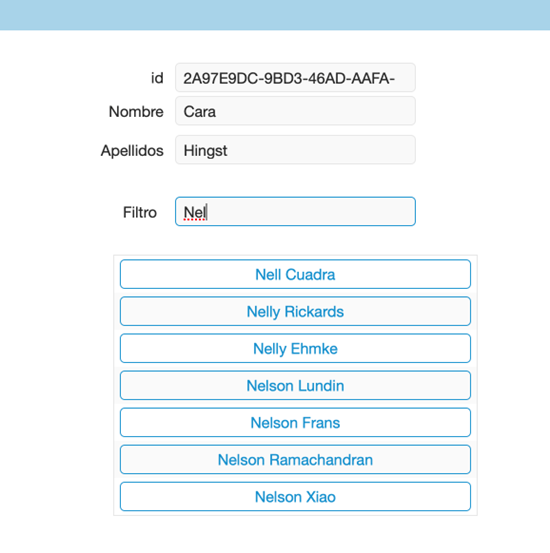
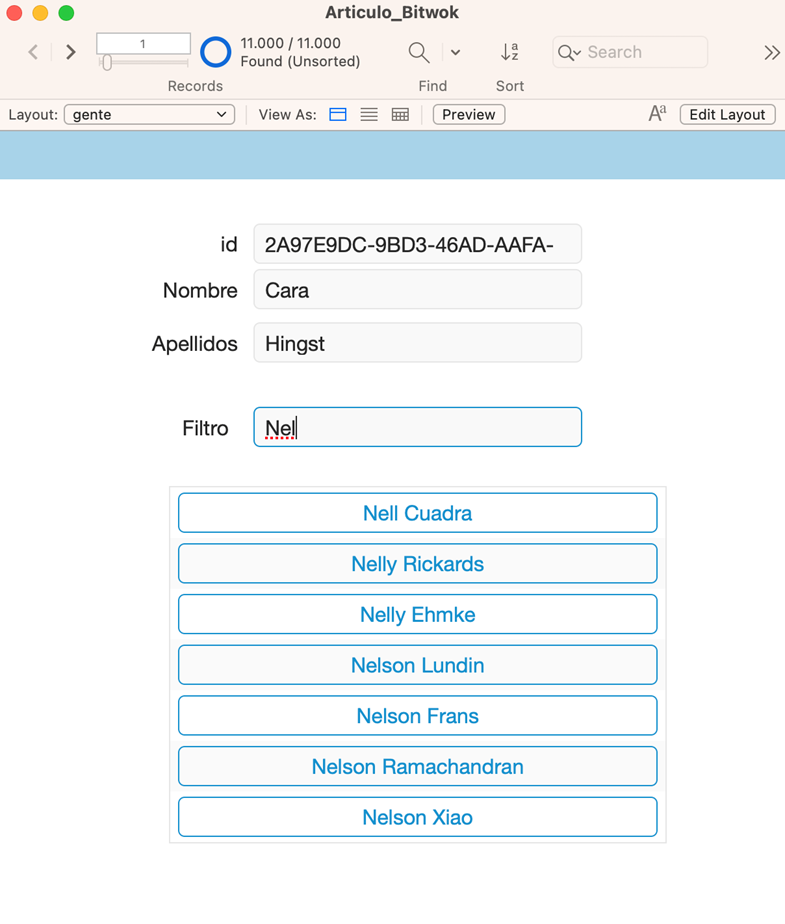
ahora ya tenemos filtros en el portal “alimentado” con un JSON, para este ejemplo voy a buscar aquellos datos que comiencen con “Nel»

y cómo podemos comprobar, funciona perfectamente, pero como diría un ratón que conozco…

Supongamos que en nuestra solución no nos está permitido utilizar PlugIns de terceros…
¿Qué hacemos en este caso?
Pues bien, mezclando esta técnica con una pizca de conocimientos adquiridos a través del desarrollo de varios proyectos (gracias Jose Manuel Rodríguez Otero, eres un gran FileMaker developer aunque todavía no te lo crees 😅) podemos hacer exactamente lo mismo pero sin utilizar JavaScript.
Para ello solo necesitaremos la siguiente función (que digo función… super función como supe ratón 😅)

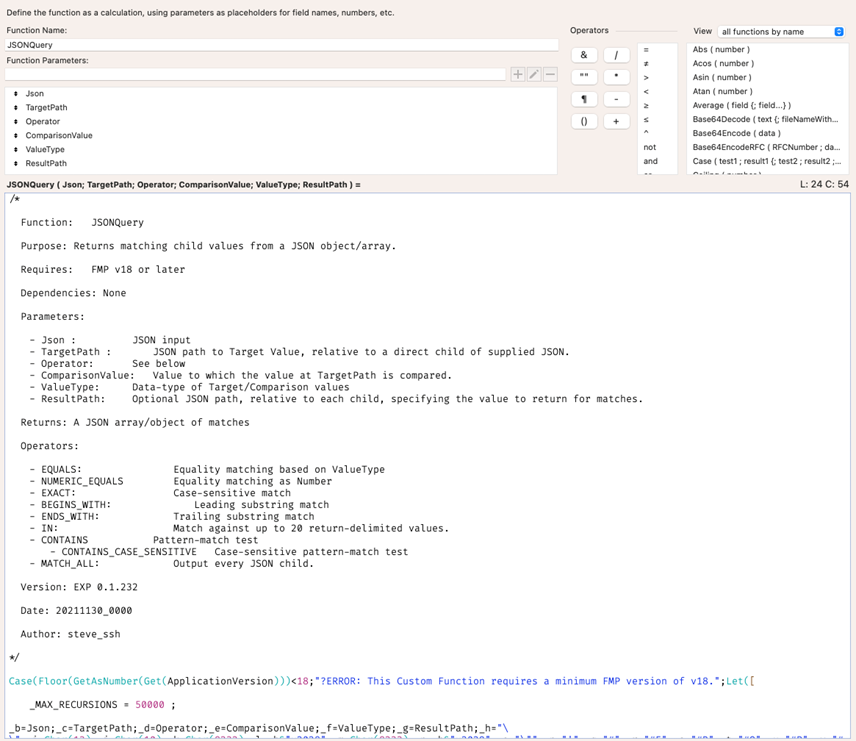
Se llama JSONQuery, la podéis integrar en vuestros desarrollos totalmente gratis, no requiere plugins ya que es totalmente nativa, es increíblemente rápida y la podéis descargar aquí:
¿Alguien da más?
Veamos cómo funciona:
Se trata de una función mediante la cual podemos manipular JSON a nuestro antojo, si, justo eso de lo que FileMaker carece en la era de integraciones con API y MongoDB (no estoy mirando a nadie ¿eh, Claris?), os recomiendo encarecidamente que echéis un ojo a la excelente documentación que la acompaña al fichero que os podéis descargar en el enlace de arriba.
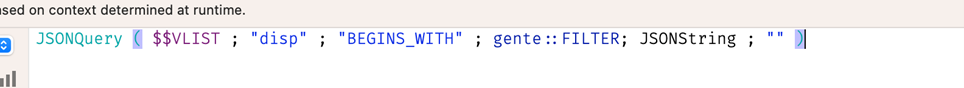
Que me lío, vamos a lo que nos ocupa, supongamos que quiero buscar en un JSON todas las entradas que comiencen por “Nel”

Así de sencillo… ¿a qué mola lo “auto explicativa” que es? así las cosas, el script de filtro ahora quedaría así:

Nice!! y lo mejor de todo, funciona incluso más rápido:

Sin Plugins, sin JavaScript, sin compromisos, solo FileMaker…
Y hasta aquí el artículo, espero que os hayáis entretenido leyéndolo tanto como yo escribiéndolo.
Sabed que podéis contactarnos para resolver las dudas que os puedan surgir, esperamos ser de ayuda para vosotros y os deseamos mucha suerte con vuestros desarrollos.
¡Nos vemos muy pronto!
——————————————————————————————————————————
En Bitwok compartimos continuamente trucos de nuestros desarrolladores.
Si tienes alguna duda acerca de los pasos que hemos explicado, contacta con nosotros al correo info@bitwok.es.
Puedes enterarte de todas nuestras publicaciones en nuestras redes, LinkedIn y Twitter.


